筆者は普段、組み込みシステムエンジニアとして働かせていただいております。
基本的にはC言語で、ARM-CPUをメインに開発を行っています。
組み込みシステムでのソフトウェアエンジニアですが、組み込み開発以外にも、Windowsアプリケーション等も、客先納品として発生することがあります。
筆者はWindowsアプリケーションが弱い
筆者自身、根っからのC言語はそこそこやってきていますが、WindowsアプリケーションのVisualStudio等は、自作ではなく既存APIを使うため、それをいかに使いこなすか、何を使えばできるのか、を調べる必要があり、そこがいつも大変です。
C言語でシリアル通信ドライバとか、GPIOとタイマーを駆使してガツガツ作っちゃいます。
でもWindowsアプリケーションは、決まったAPIを使わなくちゃならない。APIいっぱいある。どれ使うのかよくわからん。
そんな壁がいつもあります。
APIを覚えてしまえば良いのでしょうが、そのあたり、筆者は調べられれば良いだけでもある、という楽天的な考えです。
ListBoxで自由に色とか変えたいの!
ところで、今回、Visual Studioを使って、Visual C#コードでフォームアプリケーションを作成しています。
今回筆者がぶち当たったのは、おなじみ「ListBox」でログを出していますが、そのログの内容によってListBox内itemのテキスト文字色を変える、というもの。
内容による色の変更については、「DrawItem」プロパティを使うことにより可能であるということはわかり、実現できました。
そこで、あることに気づく。
DrawItemを使ってから、そのListBoxの横スクロールがされなくなった。
AIに手伝ってもらう。
ChatGPTに手伝ってもらう
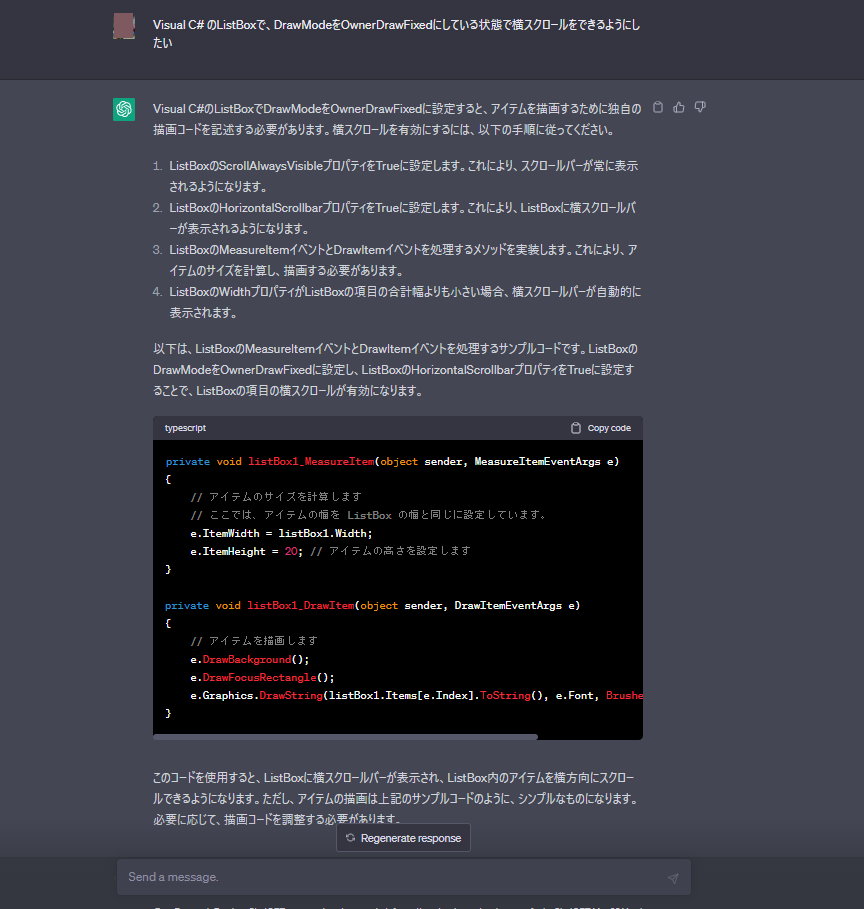
早速、ChatGPTに質問してみる。

ふんふん。やってみる。
ChatGPTのすごいところは、普通に会話するように質問して、普通に会話しているように返答がくるところ。びっくり。誰がどうやって仕込んだのだろうか。
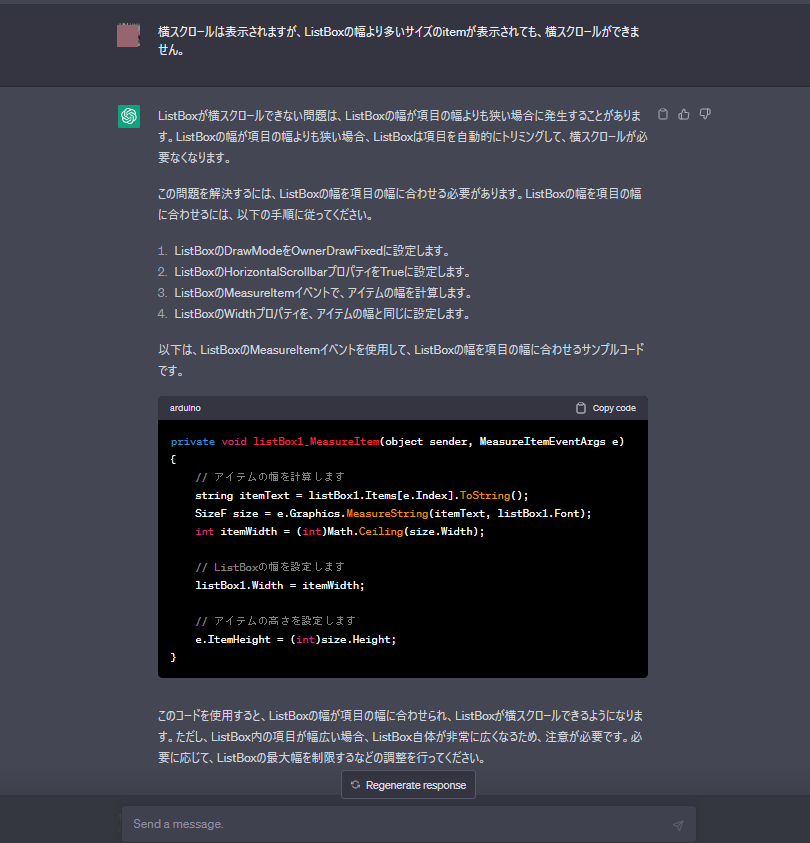
実践してみるものの、横スクロールは表示されるけど、やはりスクロール自体ができない。
今度はそれを聞いてみる。

「このコードを使用すると、ListBoxの幅が項目の幅に合わせられ、ListBoxが横スクロールできるようになります。ただし、ListBox内の項目が幅広い場合、ListBox自体が非常に広くなるため、注意が必要です。必要に応じて、ListBoxの最大幅を制限するなどの調整を行ってください。」
・・・いやいや。ListBoxの幅は大きくならなくていいの。
気を改めて質問の仕方を変えてみる

普通にお返事してくれるんですね。

参考にして自分のコードに入れ込む。DrawItemイベントハンドラは既に作成済みなので、そこに組み込む。
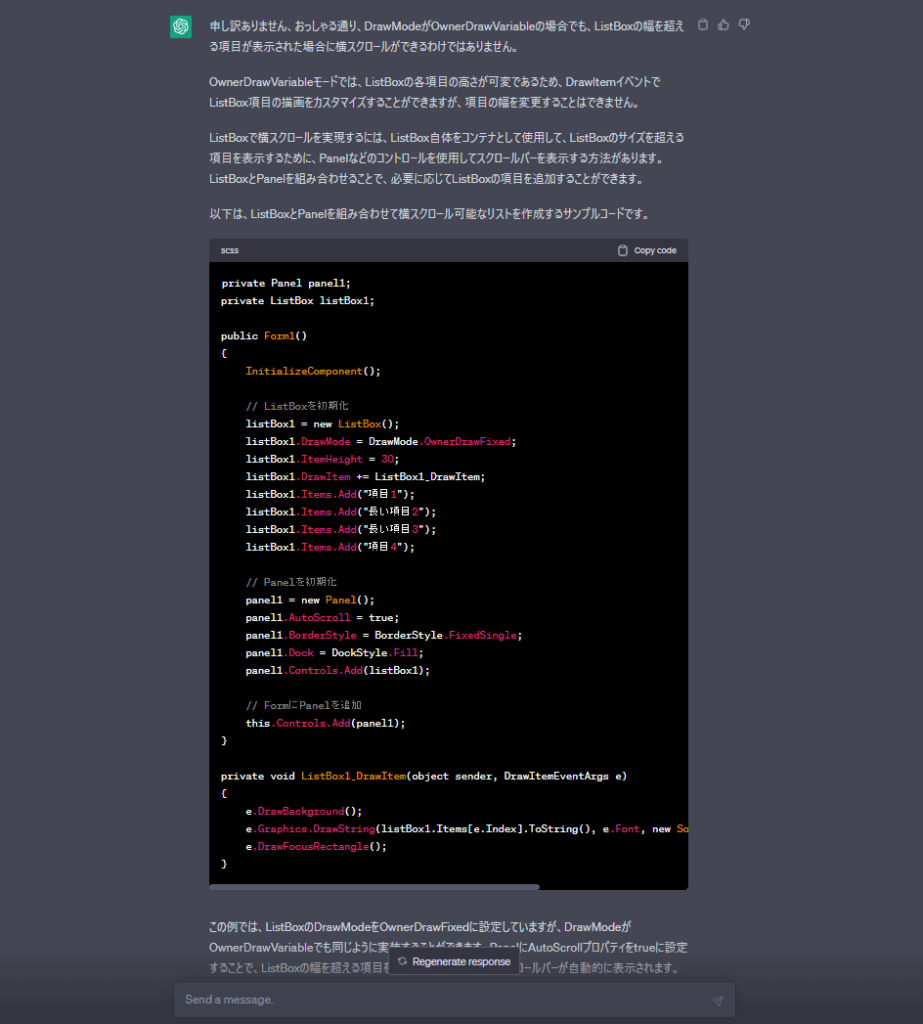
やはりできない。もう一度聞いてみるか


ん??ListBoxにPanelコントロールのドッキング?そんなことできるんだ。
とりあえず、サンプルを参考に、コードを組み込んでみる。
でも、なんか、PanelがListBoxとは全然違う場所に出てくる。
これをあれやこれやいじりながら同じ場所にどうしたらくるのかやってみるが、だめ。
自分自身も、色々と調べてみる。やはり、DrawModeがNormalだと、自動的にスクロールバーで最大長さまでスクロール表示することができるのだけど、DrawModeがNormal以外では、自分でitemごとに書式カスタマイズができるものの、スクロールは自動ではやってくれない様子。
私がやりたい事は
- ListBox内のitemの内容ごとに、itemのテキスト文字の色を変えたい
- ListBoxの表示をはみ出る横幅の長さのitemを見たい時は、横にスクロールして見れるようにしたい
これだけ。でもなかなかできない。
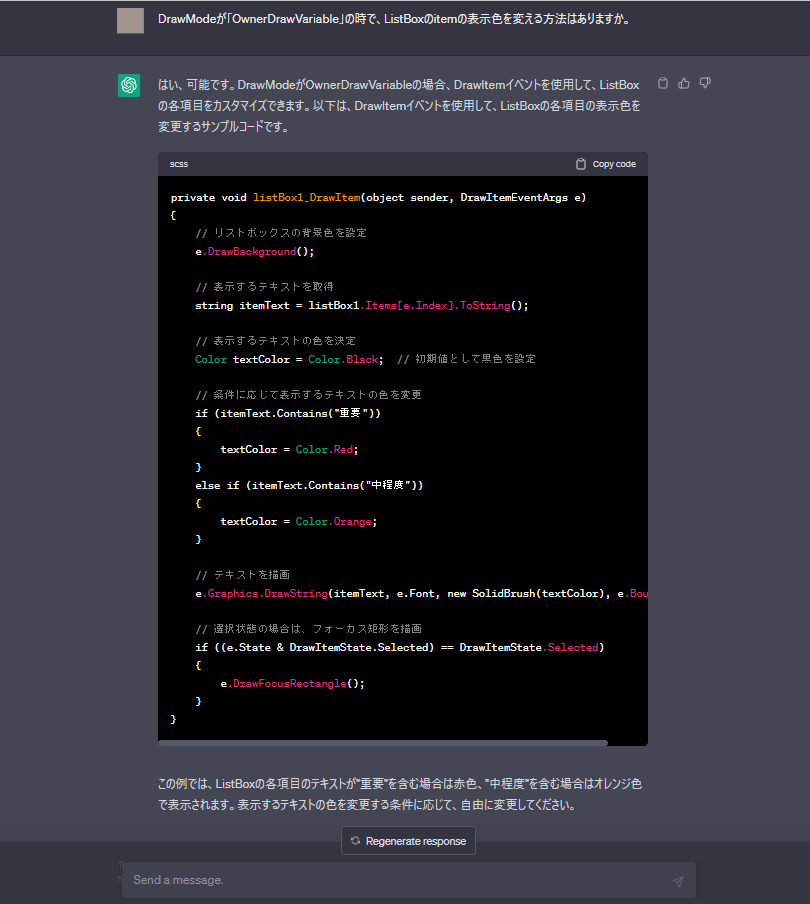
やっぱり、DrawModeが「Normal」でもitemごとに文字の色を変える方法があったりすんじゃないの?
とりあえず、聞いてみる。

うん。それはなんとなくわかってる。やはりDrawModeがNormalの時は、ListBox全部のテキストの色が変わっちゃうんだね。
だとしたら、やはりこれは使えないのか。DrawItemを使って、条件によって文字の色を変えるしかないのか。

まぁ、そうですよね。今までの話をまとめるとそうですよね。。。
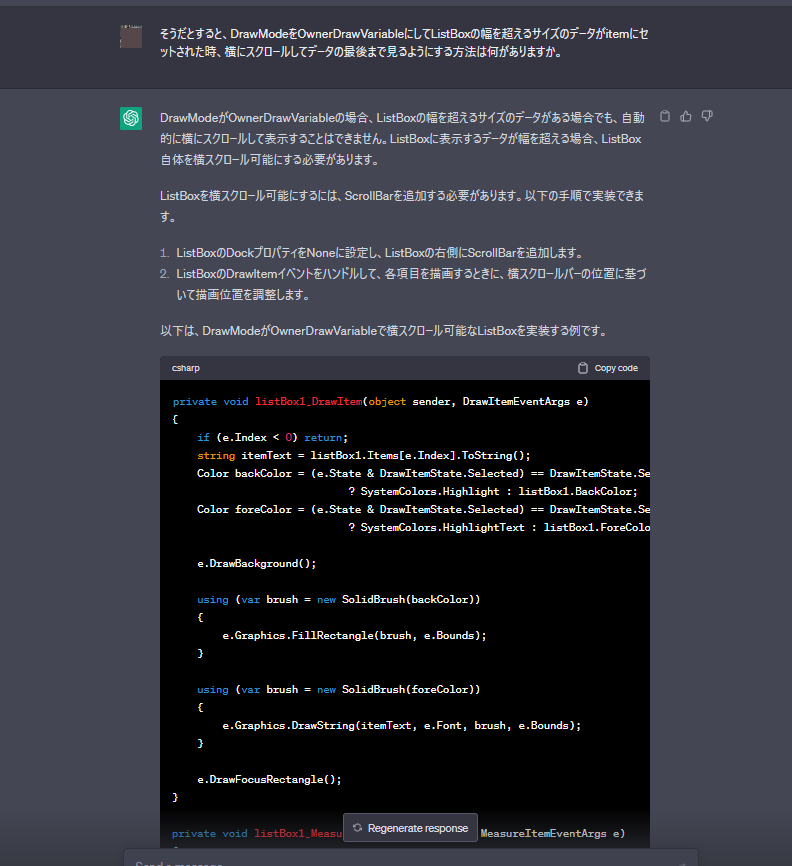
他の方法を聞き出してみる。
ChatGPTのすごいところは、今までの会話の流れからきちんと判断してくれるところ。
「だとしたら」「さっきお聞きした●●」で話が通じるのがすごい。

他の方法はないかな?と聞いてみたら、今度はScrollBarコントロールを使ってちょうだいよ、と長ーいコードをつけて返答してくれた。
フォームにScrollBarコントロールを追加して、コード変更もして実行してみる。
そもそもにScrollBarが表示されない。あれこれやってみるものの、プロパティは「Enable」「Visible=true」になってる。おかしい。どうしたものか。
その後もこのScrollBarが表示されない件について、ChatGPTさんとあれこれ質問のやりとりをしてみるものの。だめ。
ChatGPTの助言を参考に自分でも調べる
変な方向にいっている気がするので
気を取り直して、今回の会話を参考に、自分でも視点を変えて調べてみる。
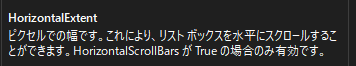
ListBox1.HorizontalExtent というプロパティを発見。これ、なによ。
プロパティ調べると

え?もしかしてこれでいけるんじゃん?スクロールできる幅をピクセルで指定するということでしょ?
試しに、ListBoxの幅より少し大きめのサイズで指定してみる。
・・・できた!
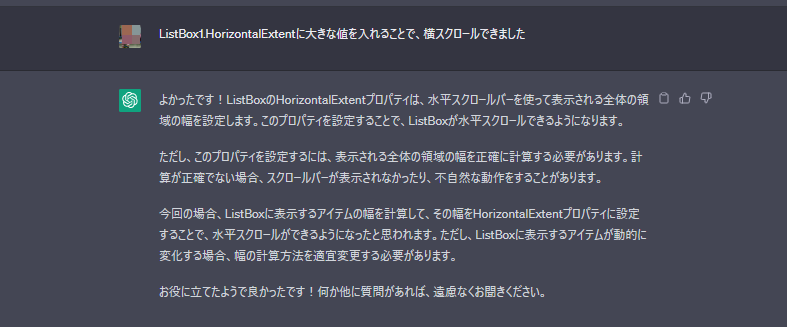
成功例はChatGPTにも教えてあげる
早速ChatGPTにも報告

ご賛同いただいたみたいだ。
「今回の場合、ListBoxに表示するアイテムの幅を計算して、その幅をHorizontalExtentプロパティに設定することで、水平スクロールができるようになったと思われます。ただし、ListBoxに表示するアイテムが動的に変化する場合、幅の計算方法を適宜変更する必要があります。」
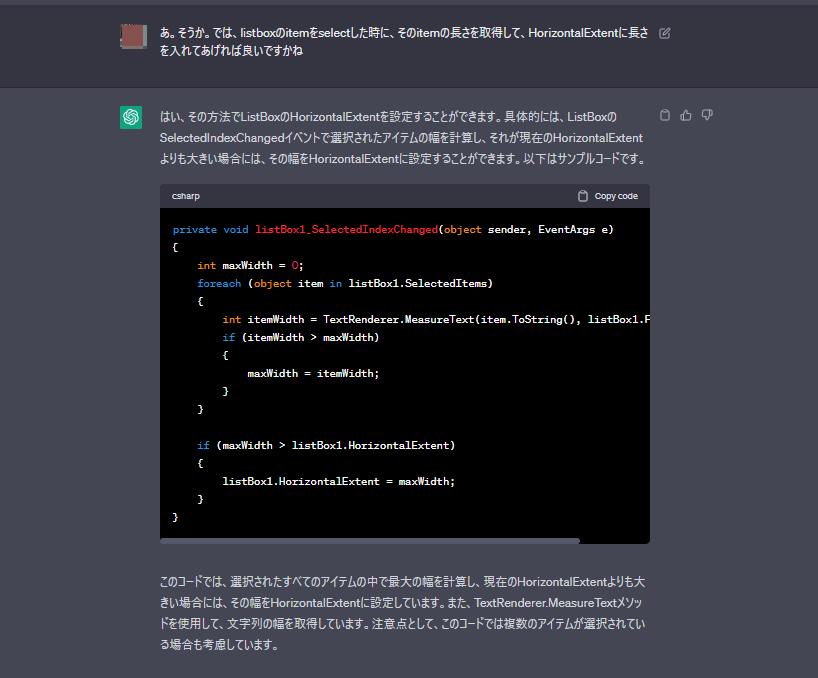
ということは、itemが発生するたびに、その最大サイズが求められれば、OKではないのか?
じゃ、一応そういう方法もあるよね?とChatGPTにも聞いてみる。

双方、合意した。いけそうな予感。
やってみる。
・・・できたー!

ChatGPTさん協力ありがとう!
筆者はほぼ毎日、テレワークで大量の開発をいくつか同時並行で黙々とやっております。
会社員として会社に所属はしているものの、完全に近いテレワーク。
はい、ひとりです。ひとりぼっちで必死にこなしてます。
もう、ここまでくると、個人業か?と思うくらい。
わからないことをChatGPTに質問して、一緒に解決まで付き合ってもらう、これ会社で社員同士で昔やっていたことを思い出す。
うまく活用できれば、とても良いツールだろうと思う。
ChatGPTと上手に付き合おう
世間では
「ChatGPTは嘘情報を出すから」
とか
「ChatGPTさえあればもう何もいらなくないか?」
とか色々な声があがっていますが、
違うと思います。AIだし、常々お勉強されてると思います。
人間よりもずっと早いスピードで。
このままいったら人間の頭脳いらなくなっちゃう?
ChatGPTが不正確な情報を出してくるのは、当たり前だと思います。
世界中の情報をかき集めて、整理して、回答しているので、その情報が間違っていれば、それまでです。
その判断はどうしても人間がやらなくちゃならないと思っています。
そのまま鵜呑みにするのではなく自分も一緒にきちんと考えることが大事。
だと私は思います。
このChatGPTは、急速に成長しているので、筆者のような職種は怪しくなるかもしれない。
それは正直ちょっと怖い。
でも、これからは、ChatGPT等のAIツールをいかに上手に使いこなしていけるかが鍵となるであろうと感じています。
筆者は、会社の部下にChatGPTの利用を勧めた。
まだ部下はうまく使いこなせない様子。理由は
「どう質問したら良いかわからない」
そうなんです。ここはある程度その道の知識があって「どう質問すればいい」ということが頭にないと、いきなりChatGPTを使いこなすことはできない。
そういった意味で、まだまだヒトの知識は必要だと思う。
ここで全部の答えを貰う喜びではなく、調べる、考えることのサポート役として、ChatGPTを活用していってほしいと思う。




コメント